
Novità di WordPress 5.3 (nuovi blocchi, nuove API, Interfaccia di Amministrazione Migliorata)
WordPress 5.3 è finalmente arrivato, ma cosa aspettarsi dagli aggiornamenti del famoso CMS?
Innanzitutto, un gran numero di versioni del plugin Gutenberg verrà integrato nel core, dalla 5.4 alla 6.6. Ciò significa che vedremo nuove funzionalità e miglioramenti sia per gli utenti che per gli sviluppatori, nonché un importante aumento delle prestazioni.
Ma c’è molto di più che Gutenberg, in WordPress 5.3.
In effetti, la versione 5.3 presenta diversi miglioramenti relativi allo strumento Site Health, uno dei temi predefiniti completamente rifatto a nuovo (TwentyTwenty), miglioramenti nell’interfaccia di amministrazione, un migliore supporto per PHP 7.4, una migliore accessibilità e molto altro ancora.
Novità con l’Editor a Blocchi
Da quando è stato lanciato, l’editor a blocchi è stato regolarmente migliorato grazie all’impegno di collaboratori da tutto il mondo. Tuttavia, le nuove versioni non vengono incorporate nel core non appena sono disponibili.
Con 5.3, tredici versioni del plugin Gutenberg sono state unite tutte insieme contemporaneamente nel core. Quindi, se finora non avete utilizzato il plugin Gutenberg e non l’avete aggiornato regolarmente nel tempo, troverete molti miglioramenti e nuove funzionalità nell’Editor a blocchi con la versione di WordPress 5.3.
Sono stati segnalati anche miglioramenti generali nelle prestazioni. Il seguente benchmark confronta le prestazioni per un post molto lungo (36.000 parole/1.000 blocchi) con diverse versioni del plugin Gutenberg.
Non dovreste registrare queste differenze nel tempo di caricamento con i post regolari, ma è abbastanza chiaro il miglioramento generale delle prestazioni dell’editor.
| Version | Loading Time | KeyPress event (typing) |
|---|---|---|
| Gutenberg 6.6.0 | 4.7s | 38.96ms |
| Gutenberg 6.5.0 | 4.68s | 42.96ms |
| WordPress 5.2 | 5.69s | 57.65ms |
Miglioramenti nell’Esperienza di Editing
Se non avete ancora installato il plugin Gutenberg, troverete un nuovo blocco: il blocco Group. Aggiunto all’editor con la versione di Gutenberg 5.5, il blocco Group è un contenitore universale per altri blocchi che consente di creare modelli di blocco avanzati da includere in qualsiasi pagina del vostro sito WordPress.
Il nuovo blocco di gruppo supporta ampi allineamenti e colori di sfondo, offrendo agli utenti WordPress molta libertà durante la creazione di contenuti.
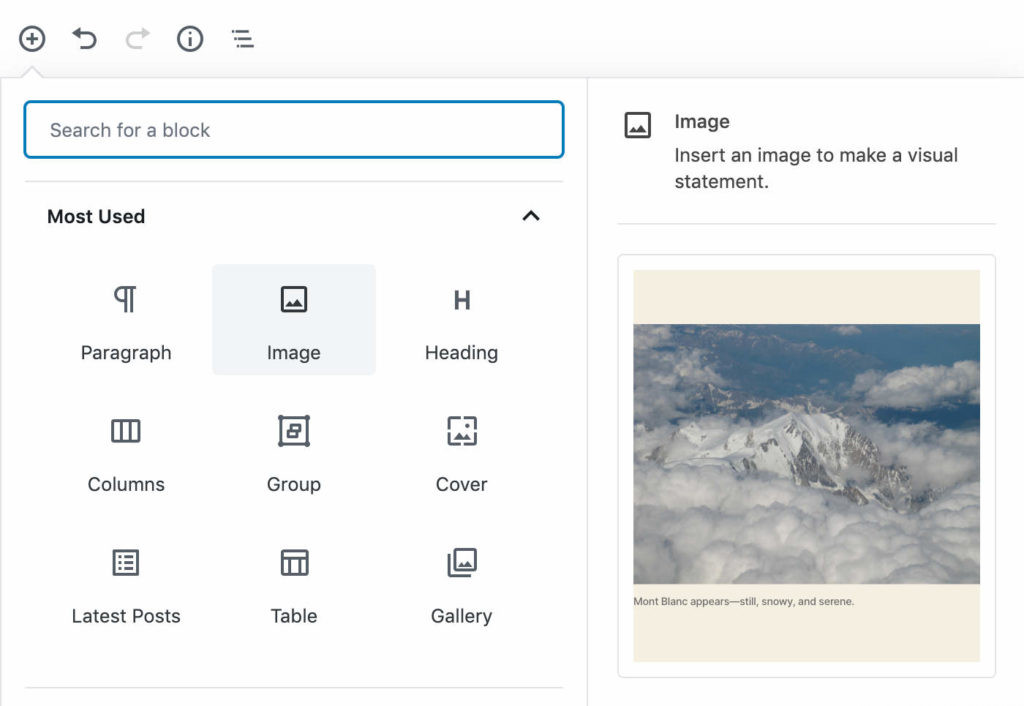
Oltre al blocco Group, abbiamo dato un’occhiata a dieci miglioramenti nell’editor blocchi che dovrebbero avere un grande impatto sul modo in cui state usando l’editor.
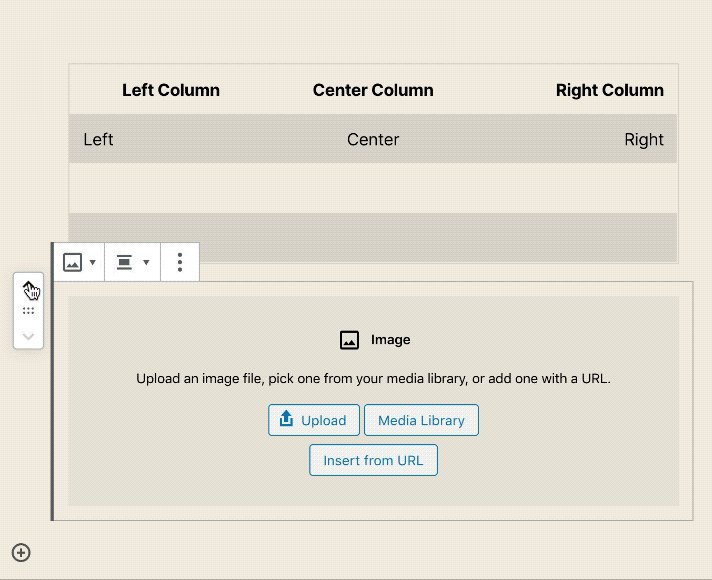
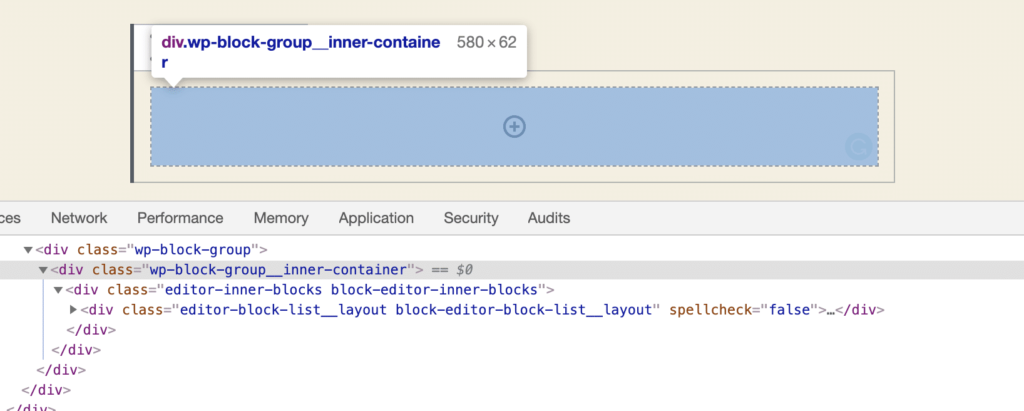
1. Il Blocco Appender
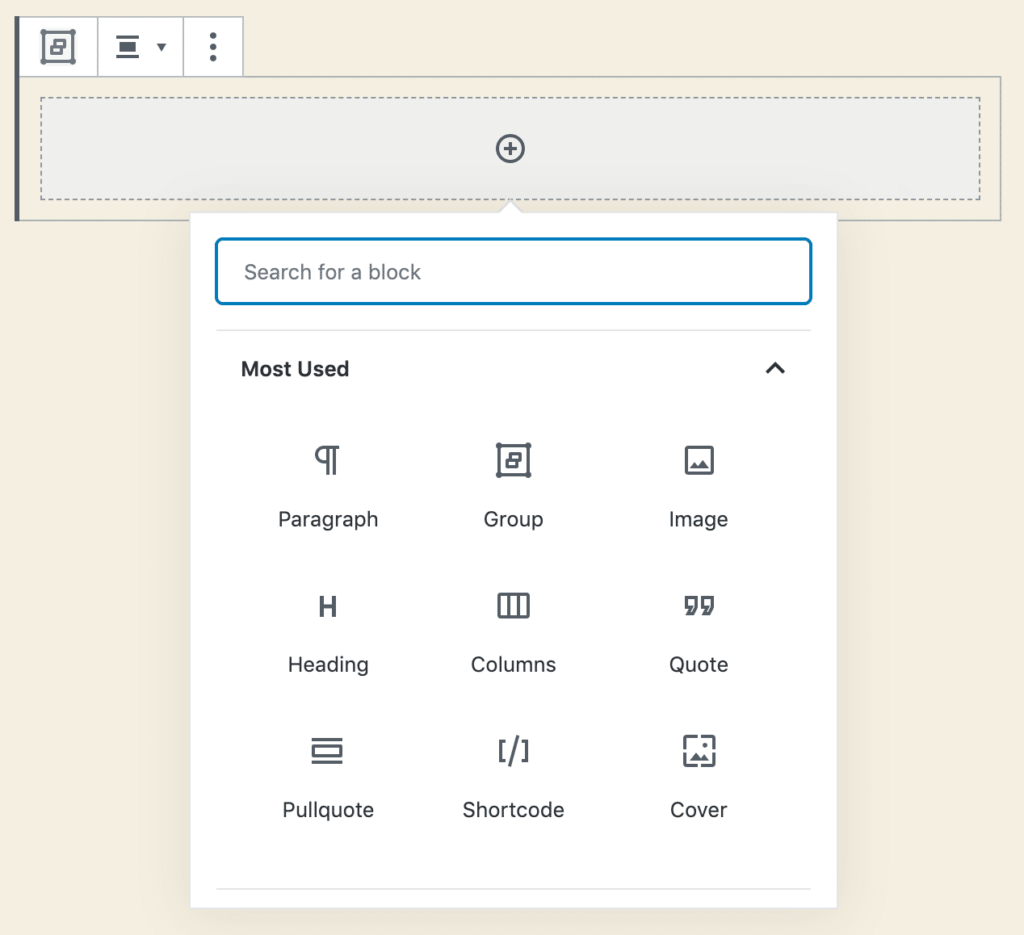
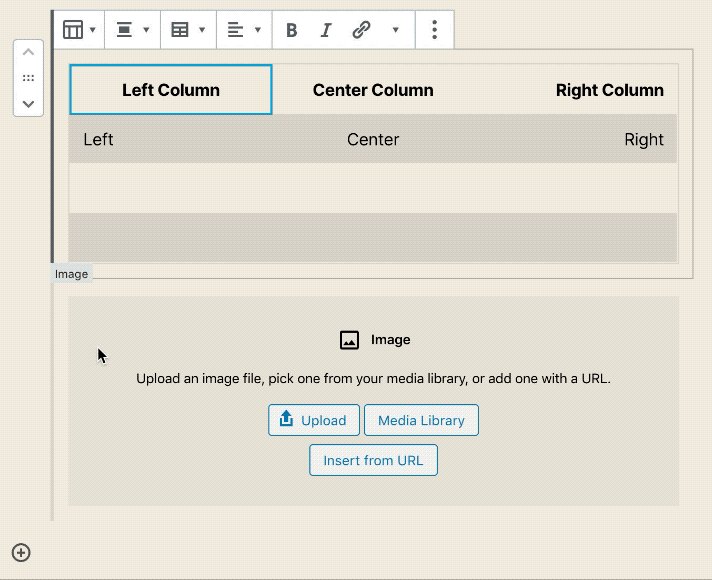
Il blocco Group e quello Columns ora mostrano un blocco appender (allegato) che è vuoto di default. L’appender è solo un’area grigia con un segno più all’interno che rende l’interfaccia utente più chiara e migliora l’usabilità del blocco.

2. Raggruppamento dei Blocchi con l’Interaction Group
Ora potete creare i blocchi Group dall’interazione ‘group’, il che significa che potete selezionare più blocchi e raggrupparli con pochi clic. Dovete solo aggiungere tutti i blocchi necessari alla selezione, quindi fare clic su Group nel menu con i puntini di sospensione…ed è fatto!

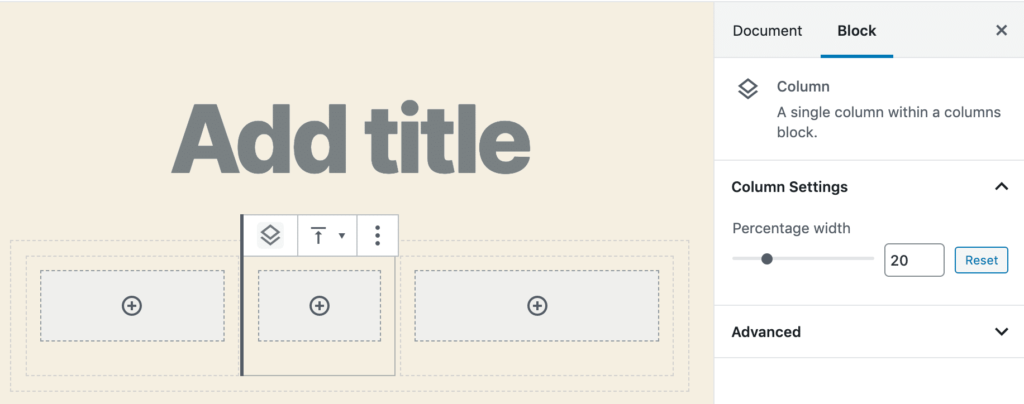
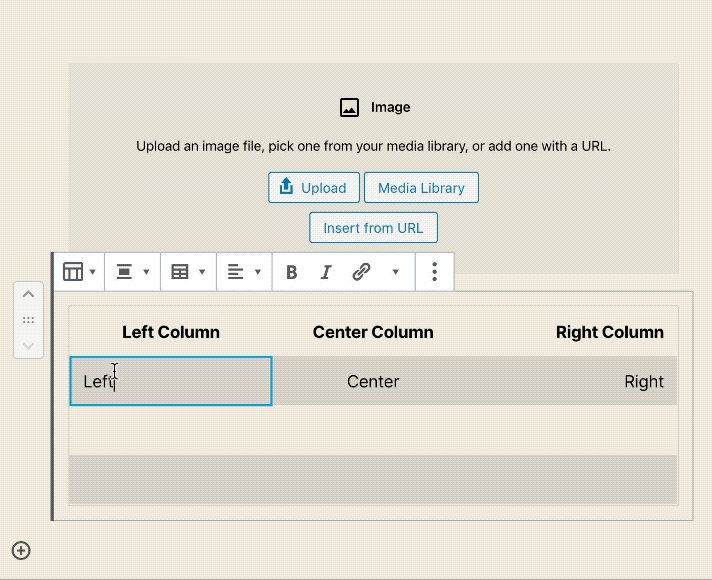
3. Colonne a Larghezza Personalizzata
Il blocco Colonne ora supporta un comando scorrevole nelle impostazioni del blocco che consente di impostare una larghezza personalizzata per ogni colonna (in una versione futura potremmo aspettarci ulteriori miglioramenti al blocco Columns con l’introduzione del comando di ridimensionamento trascinabile).

4. Un Selettore di Layout per i Blocchi Colonna
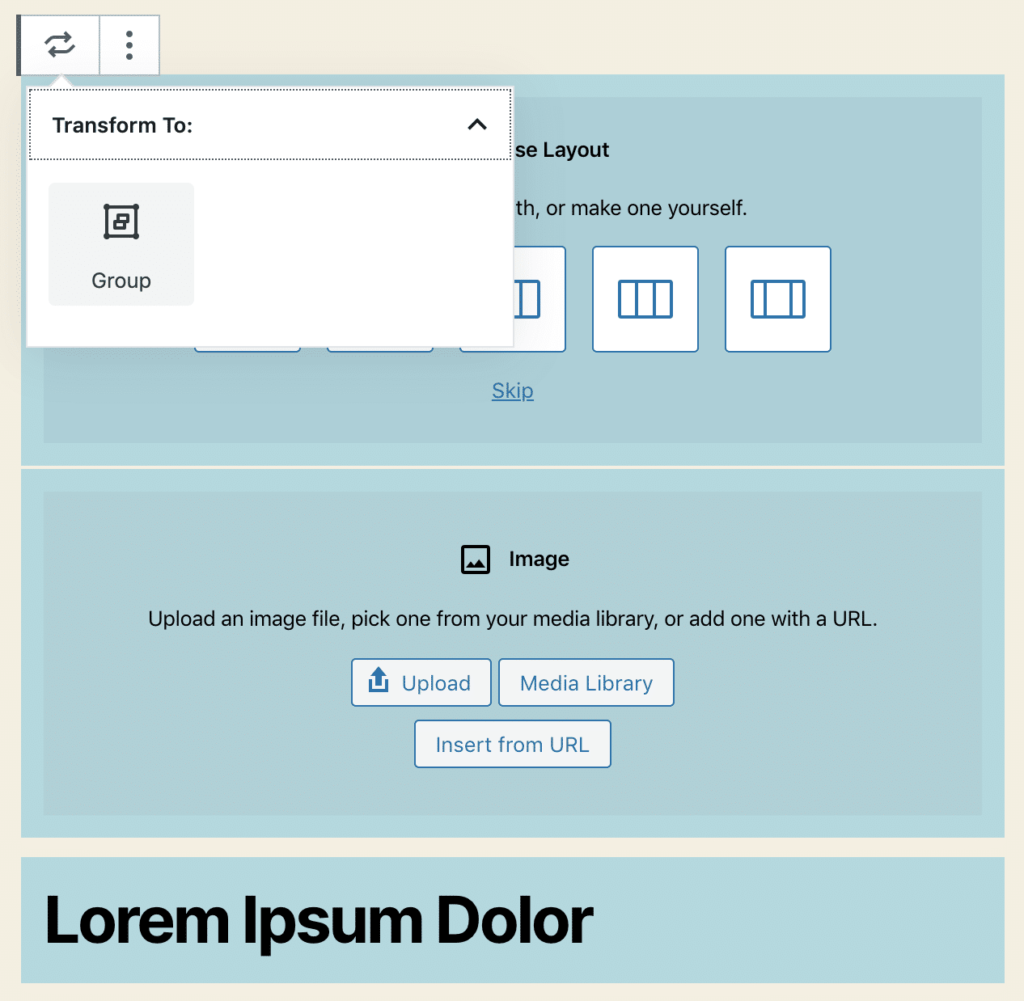
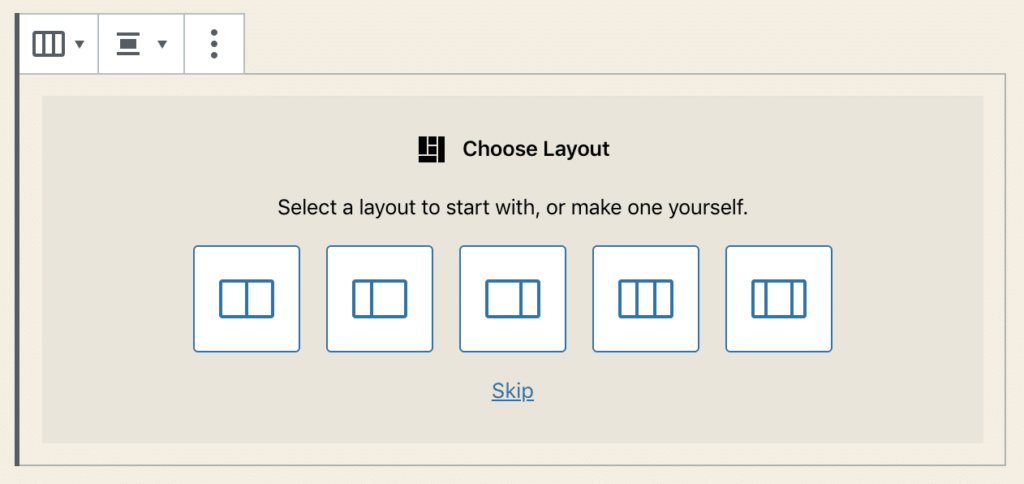
Un ulteriore miglioramento del blocco Columns in WordPress 5.3 è il selettore di layout. Aggiunto all’editor con Gutenberg 6.0, questa funzionalità consente agli utenti di scegliere tra diversi layout (schemi) predefiniti o passare al layout predefinito, accelerando un po’ il processo di modifica e rendendo il blocco più facile da usare per gli utenti che si intendono meno di tecnologia.

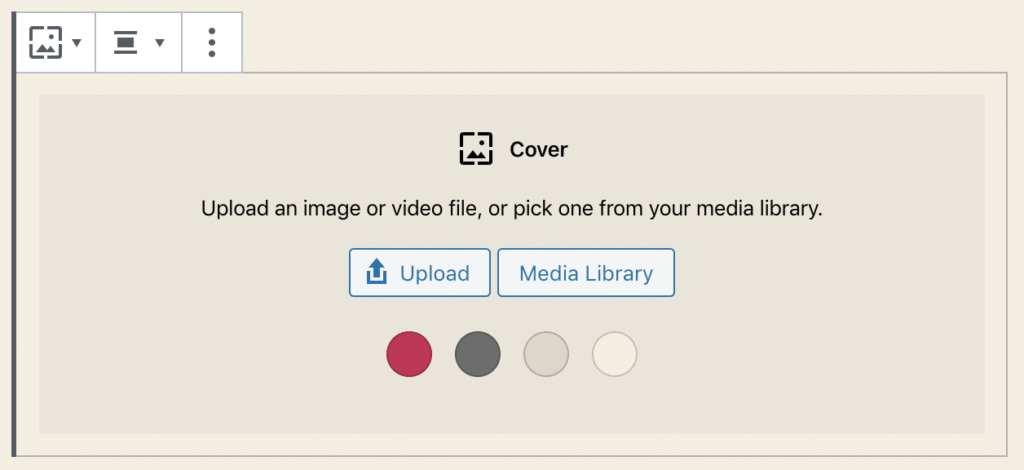
Il selettore di layout è un’implementazione dell’API Block Patterns che fornisce un modo per scegliere tra un set predefinito di opzioni quando si aggiunge un blocco. Oltre al blocco Columns, possiamo trovare esempi di modelli di blocchi in Tables e Cover. Potete leggere ulteriori informazioni sulla API Pattern Blocks su GitHub.

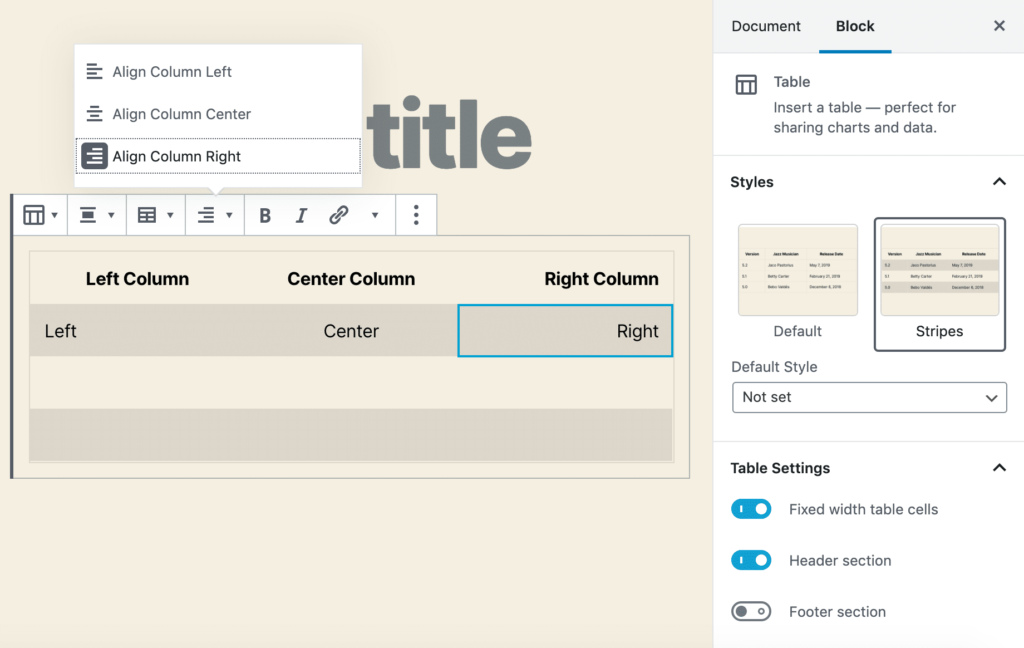
5. Miglioramenti al Blocco Tabella
Il blocco tabella (Table) è stato migliorato con diverse nuove funzionalità. Ora supporta gli allineamenti del testo in colonne, header e footer della tabella e colori di sfondo.

6. Blocco Navigation Mode
Gutenberg 6.3 ha introdotto la Navigation Mode per spostarsi tra i blocchi utilizzando il Tab
o i tasti freccia senza entrare nel contenuto dei blocchi. Gli utenti
possono passare dalla modalità di navigazione alla modalità di modifica e
viceversa semplicemente premendo Enter o Esc. Questa funzionalità migliora notevolmente l’usabilità, soprattutto quando si tratta di screen reader.
7. Aggiunta del Blocco Motion per Modifiche e Correzioni
Un ulteriore miglioramento dell’usabilità proviene dalla introduzione dell’animazione per inserire nei blocchi modifiche, nuove creazioni, rimozioni e riordino. Come spiega Matías Ventura, ecco perché questa funzionalità è rilevante:
Prendete in considerazione il caso di un elenco contenente un set di elementi: l’azione di spostamento, riordino e così via, non influenza solo il singolo oggetto su cui si sta agendo, ma anche il resto del set, in particolare quello con cui si “scambia il posizionamento”. La realtà ci comunica che per mettere qualcosa al posto di qualcos’altro, entrambe le cose devono muoversi. Il cambiamento di stato generale per l’intero gruppo può essere più difficile da capire cambiando l’ordine all’istante. Ci vuole un momento per riorientare. Le transizioni e le interazioni basate sui gesti generalmente aiutano a collegare questi due stati in modo da rendere più immediata e comprensibile l’interazione (“ciò che è appena successo”).

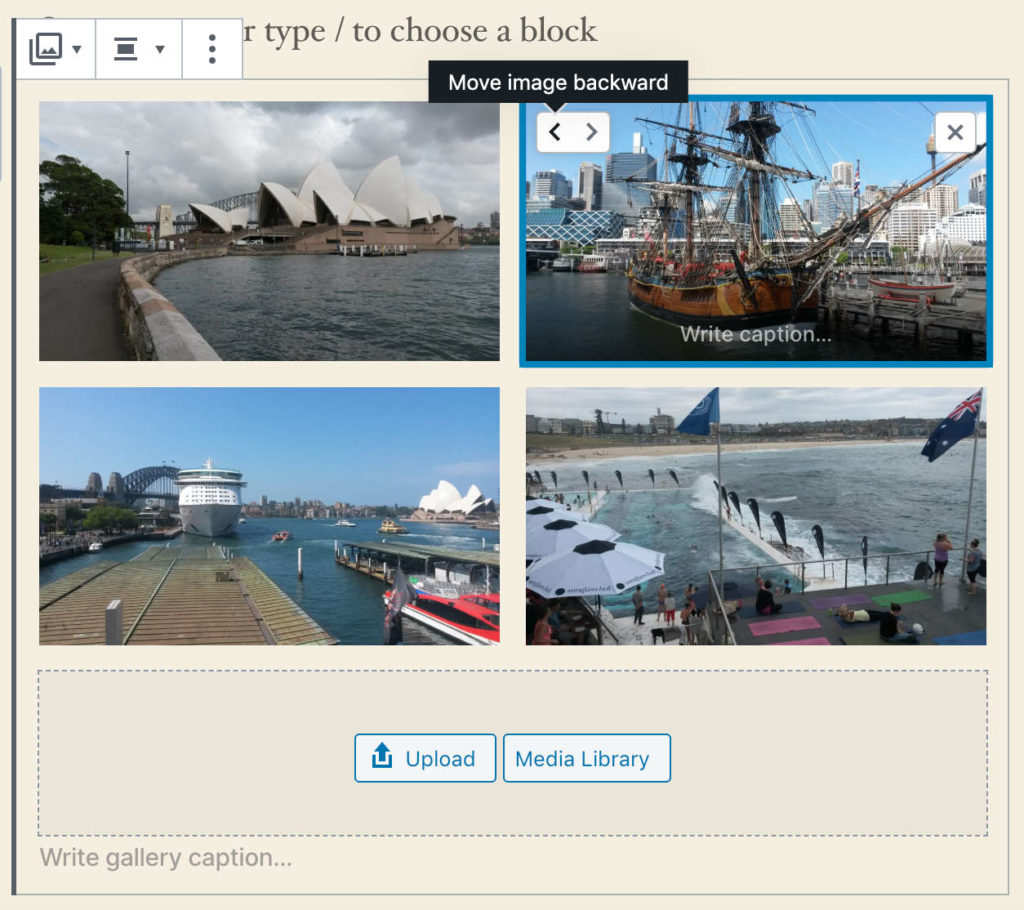
8. Riordinamento delle Immagini Incorporato nel Blocco Gallery
Il blocco Gallery è stato migliorato con il riordino dell’immagine in linea. Ora possiamo riorganizzare le immagini nella galleria con un semplice clic sui pulsanti Move image forward e Move image backward senza nemmeno aprire la schermata modale multimediale.

9. Miglioramenti nel Blocco Latest Posts (Articoli Recenti)
Il blocco Latest Posts ora supporta l’iterazione di estratti di contenuti e post (si veda pull #14627).

Il pannello delle impostazioni del blocco ora contiene una sezione in cui l’utente può attivare o disattivare il contenuto dei post. Se Post Content è attivo, potete scegliere tra le opzioni Excerpt e Full Post. Infine, un cursore consente di controllare la lunghezza dell’estratto se è selezionato Excerpt.
Quest’ultima modifica fa parte di una strategia più ampia che si concentra sui miglioramenti generali dell’interfaccia utente. In Iterations on “Latest Posts” Block”, Mel Choyce afferma:
In preparazione del lavoro sui modelli di pagina in Gutenberg, avremo bisogno di un solido set di blocchi dinamici che possono essere rilasciati in qualsiasi post o pagina. L’espansione di questo blocco ci metterà in una posizione migliore per affrontare blocchi dinamici o globali più complessi in futuro.
Non dovrebbe stare agli utenti sapere come scrivere query personalizzate o comprendere il loop per aggiungere post alla loro homepage. Il blocco Recent Posts è un ottimo inizio, ma per essere una soluzione perfettamente funzionante, deve supportare più che titoli e date dei post.
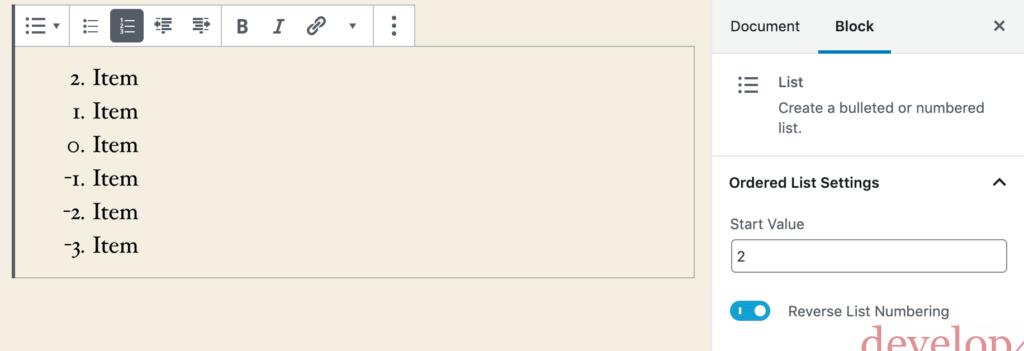
10. Miglioramenti al Blocco Lists (Elenco)
I blocchi Lists (Elenco) ora supportano le scorciatoie con indentazione, il valore iniziale e il supporto dell’ordine inverso per gli elenchi ordinati.

Ulteriori Miglioramenti all’Editor a Blocchi
A causa del gran numero di versioni del plugin Gutenberg che sono state integrate nel Core, esistono così tante modifiche, miglioramenti e correzioni di bug che non potremmo nemmeno menzionare qui. Alcuni miglioramenti aggiuntivi e nuove funzionalità includono:
- Il blocco Columns ora supporta l’allineamento verticale (Gutenberg 5.4).
- Il blocco Media & Text ora supporta l’allineamento verticale (Gutenberg 5.5).
- Il blocco Button ora supporta un’opzione di destinazione del collegamento (Gutenberg 6.2).
- Il blocco Separator ora supporta il colore del bordo (Gutenberg 6.3).
- I blocchi Cover sono ora ridimensionabili ( Gutenberg 6.4).
- Miglioramento nell’esperienza della modalità Typewriter, particolarmente utile su dispositivo mobile (Gutenberg 6.4).
- Il blocco Image ora include una variazione circle-crop (Gutenberg 6.4).
- È stato aggiunto un nuovissimo blocco Social Links (Gutenberg 6.5).
- Il blocco Gallery ora fornisce supporto per le didascalie della Gallery (Gutenberg 6.5).
Funzionalità Interessanti per Chi Sviluppa e Progetta Temi
WordPress 5.3 aggiunge molte funzionalità e miglioramenti al Block Editor anche per chi sviluppa e progetta temi.
Tre modifiche principali riguardano chi disegna temi, e sono correlati al CSS e all’HTML di diversi blocchi.
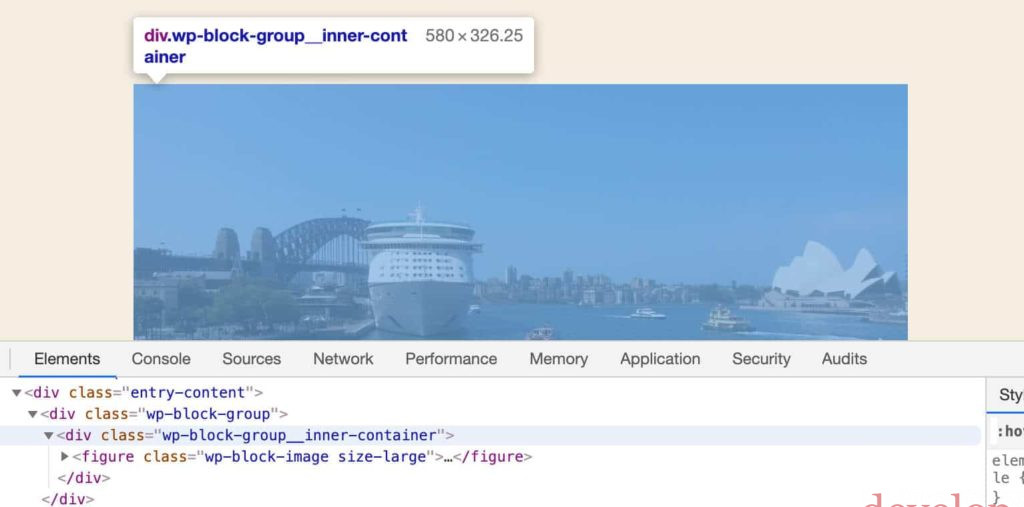
1. Contenitore Interno del Blocco Gruppo
Il blocco Gruppo ora contiene un contenitore interno (wp-block-group__inner-container) che potrebbe estendersi oltre il contenitore del blocco principale se non viene progettato con cura. Ciò potrebbe comportare effetti inaspettati sull’aspetto della pagina.

Pertanto, con temi che supportano lo stile di allineamenti ampi e completi, il contenitore di un blocco potrebbe richiedere alcuni CSS aggiuntivi affinché appaia come previsto.

Ecco un esempio dal blog Make WordPress Core che mostra come modellare blocchi per prevenire questo tipo di problemi:
// Apply entry-content styles to the group block’s inner container as well.
.entry-content,
.wp-block-group__inner-container {
width: 60vw;
margin: 0 auto;
}
// When a group block has a wide alignment, make sure that its full-width children do not extend beyond the width of the container.
.alignwide,
.wp-block-group.alignwide .alignfull {
margin-left: -10vw;
width: 80vw;
}
.alignfull {
margin-left: -20vw;
width: 100vw;
}
// Ensure wide and full-width children do not extend beyond the width of a standard-aligned Group block.
.wp-block-group:not(.alignwide):not(.alignfull) * {
max-width: 100%;
margin-left: 0;
}2. Nuovi Nomi di Classe per gli Allineamenti di Testo
Prima di WordPress 5.3, gli stili in linea venivano usati per modificare l’allineamento dei blocchi di testo (Heading, Paragraph, Quote, e Verse).
L’elevata specificità degli stili incorporati potrebbe rendere difficile personalizzare l’aspetto di questi blocchi. Ma i designer di temi possono ora trarre vantaggio da tre nuove classi CSS che sostituiscono gli stili in linea:
has-text-align-righthas-text-align-centerhas-text-align-left
I blocchi esistenti verranno automaticamente convertiti e le classi applicate non appena i post verranno aperti e salvati nell’editor a blocchi.
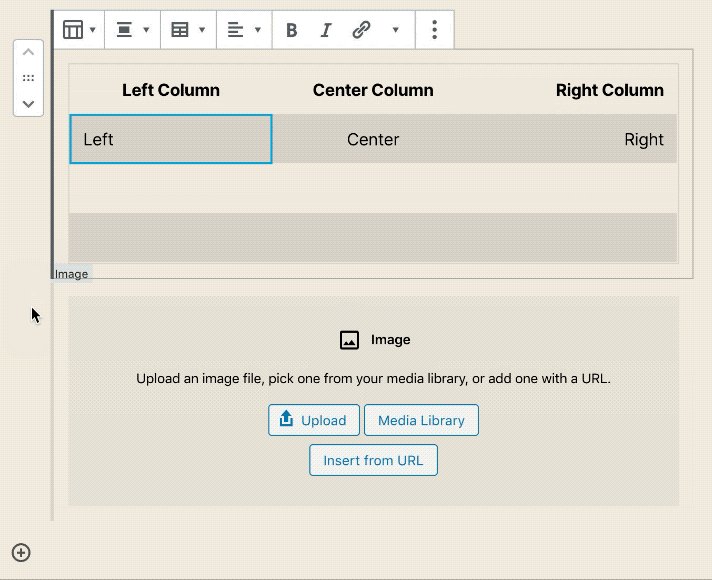
3. Aggiornamento del Markup per il Blocco Gallery e il Blocco Tabella
I blocchi Gallery e Tabella sono ora racchiusi in elementi figure. Di conseguenza gli stili degli elementi cambiano, interessando i temi e rendendo eventualmente necessario un aggiornamento. Ecco il nuovo markup per un blocco Table:
<figure class="wp-block-table is-style-stripes">
<table class="">
<tbody>
<tr>
<td>Left</td>
<td>Center</td>
<td>Right</td>
</tr>
</tbody>
</table>
</figure>Potete trovare ulteriori dettagli sui nomi delle classi e le ulteriori modifiche relative al tema nel blog Make WordPress Core.
Funzionalità per Chi Sviluppa i Blocchi
WordPress 5.3 apporta modifiche e miglioramenti alle API dei blocchi.
1. Registrare e Resettare Stili del Blocco
Prima della 5.3, gli sviluppatori e i progettisti dovevano scrivere JavaScript per registrare o resettare gli stili.
Con il rilascio di WordPress 5.3, ora possiamo sfruttare due nuove funzioni di supporto che consentono di registrare e resettare gli stili di blocco tramite PHP: register_block_style e unregister_block_style.
La funzione register_block_style registra un nuovo stile per il blocco specificato. La funzione mantiene due argomenti:
- il nome del blocco;
- un array di proprietà dello stile.
La matrice può includere i seguenti parametri:
name: (richiesto) un identificatore univoco per lo stile;label: (richiesto) etichetta leggibile in chiaro;inline_style: (opzionale) un codice CSS che registri la classe CSS per lo stile;style_handle: (opzionale) un handle per un stile già registrato (il riferimento dello stile mette in coda lo stile dove necessario).
Possiamo registrare stili inline con un codice simile a questo:
add_action( 'init', 'register_custom_block_style' );
function register_custom_block_style() {
if( ! function_exists( 'register_block_style' ) ) return;
register_block_style(
'core/quote',
array(
'name' => 'blue-quote',
'label' => __( 'Blue Quote' ),
'inline_style' => '.wp-block-quote.is-style-blue-quote { color: blue; }',
)
);
};Il nuovo stile è ora disponibile nella sezione Styles delle impostazioni.

Invece che registrare uno stile inline, è possibile passare un handle a uno stile che abbiamo registrato in precedenza:
wp_register_style( 'custom-style', get_template_directory_uri() . '/custom-style.css' );
register_block_style(
'core/quote',
array(
'name' => 'custom-quote',
'label' => 'Custom Quote',
'style_handle' => 'custom-style',
)
);L’immagine seguente mostra la citazione in blu dell’esempio sopra.

Per resettare uno stile precedentemente registrato sul server con register_block_style, possiamo usare la funzione unregister_block_style .
Questa funzione non funziona con gli stili registrati utilizzando il codice lato client
Possiamo invece usare unregister_block_style come segue:
unregister_block_style( 'core/quote', 'custom-quote' );2. API per Esempi di Blocco
WordPress 5.3 aggiunge una nuova proprietà JS che consente la visualizzazione in anteprima del blocco selezionato dalla libreria, prima di aggiungerlo al contenuto.
È possibile aggiungere il supporto per questa funzione definendo la proprietà example nelle impostazioni del blocco, come segue:
const blockSettings = {
// ...
example: {
attributes: {
content: __( 'Content of the block' )
},
innerBlocks: []
}
}
registerBlockType( name, settings );
Miglioramenti nel Componente Site Health
WordPress 5.2 ha introdotto lo strumento Site Health per fornire informazioni sulla salute di un sito e aiutare chi lo amministra a recuperarlo in caso di difficoltà tecniche. Con il rilascio di WordPress 5.3 lo strumento Site Health vede numerosi miglioramenti e modifiche da entrambi i lati del componente.
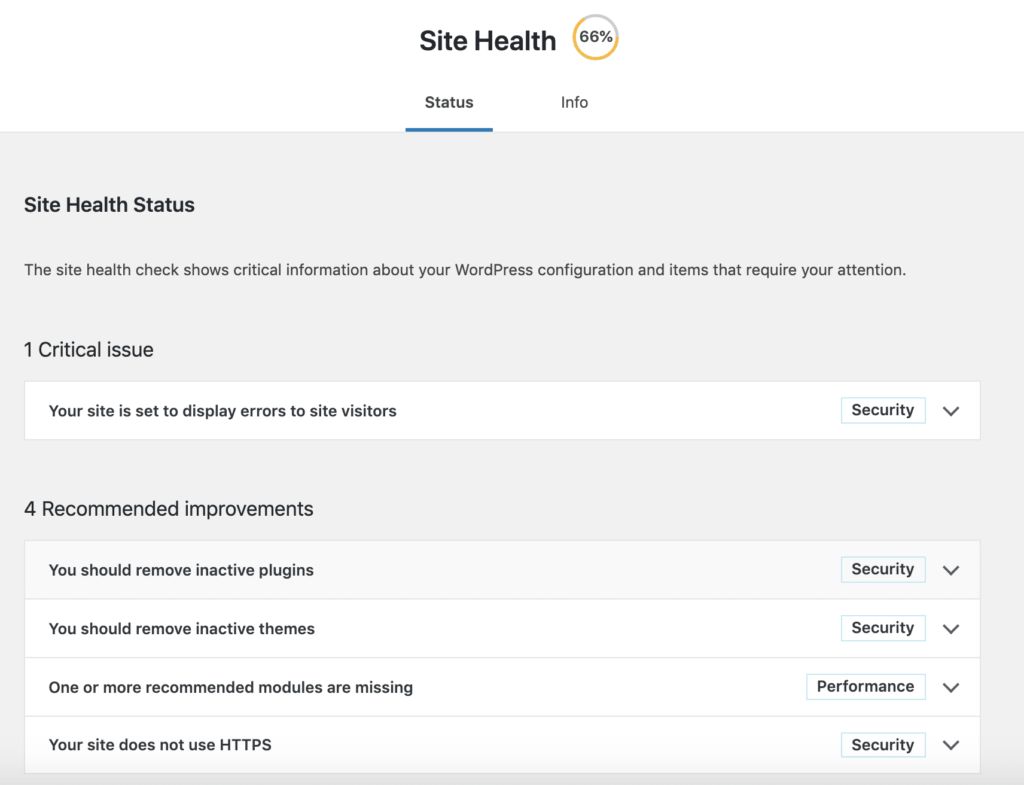
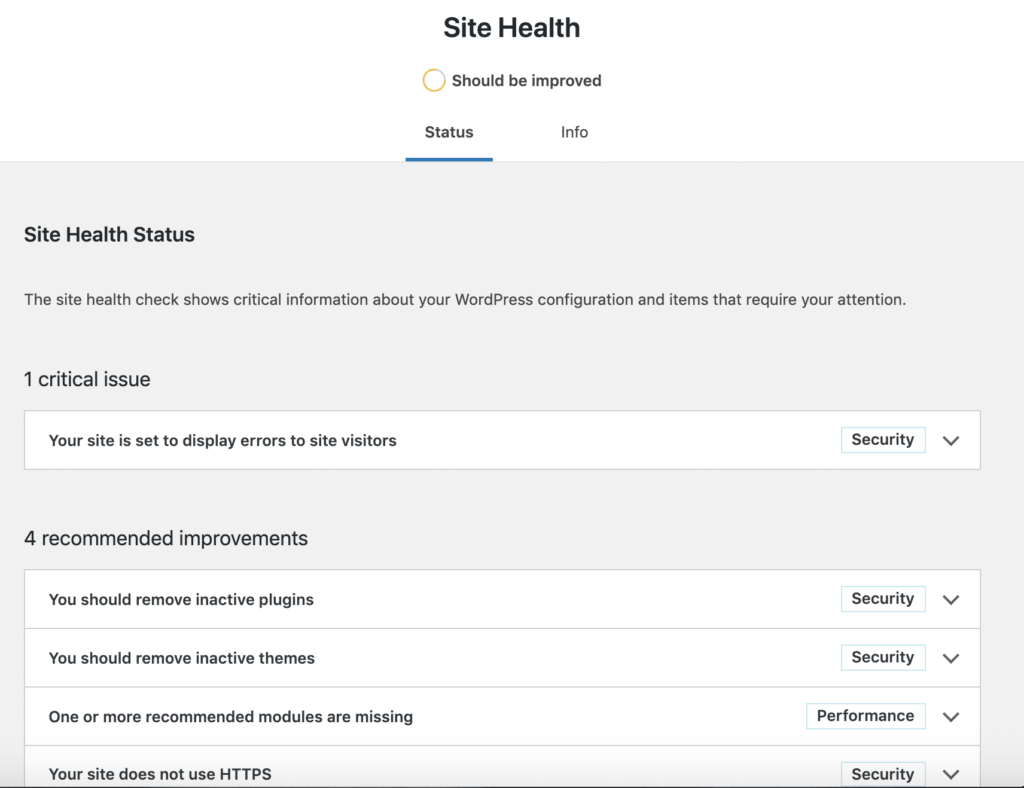
1. Rimozione del Punteggio Site Health
In WordPress 5.2, un punteggio percentuale veniva mostrato nella parte superiore della pagina del Site Health. Tuttavia, alcune persone hanno espresso alcune preoccupazioni riguardo al punteggio ottenuto considerandolo ambiguo e confuso, perché gli utenti potrebbero mirare a raggiungere un punteggio del 100% invece che impegnarsi a correggere le cose importanti per il loro sito (potete leggere di più in questo ticket).

L’indicatore mostra quanti test un sito ha superato, ma non il suo vero livello di “salute”. Per questo motivo, la percentuale è stata rimossa e lo strumento Site Health ora mostra uno dei due stati che potrebbero essere considerati più come promemoria che indicatori precisi delle prestazioni e della sicurezza di un sito:
- Should be improved
- Good

2. Miglioramenti delle Email di Recupero
Quando si verifica un errore, WordPress tenta di inviare un’email di recupero a chi amministra il sito. Sfortunatamente, queste email non forniscono informazioni utili per il debug: veniamo solo informati che qualcosa è andato storto nel nostro sito web.
Per fornire informazioni più utili per il ripristino di un sito, WordPress 5.3 introduce il filtro recovery_email_debug_info, che è un array associato per le informazioni di debug. L’email di recupero ora include le informazioni di base che dovrebbero aiutarvi a ripristinare il vostro sito web o, almeno, ottenere aiuto da altri.
Le email che comunicano un problema includeranno una sezione aggiuntiva che inizia con la seguente stringa:
Quando cerchi aiuto per questo problema, ti potrebbero essere richieste alcune delle seguenti informazioni:
Quindi, vengono fornite le seguenti informazioni:
- Versione WordPress.
- Versione PHP.
- Tema e versione correnti.
- Il nome e la versione del plugin che causano il problema.
Le informazioni vengono intenzionalmente ridotte al minimo per evitare confusione per gli utenti finali, ma gli sviluppatori possono utilizzare il filtro recovery_email_debug_info per aggiungere ulteriori dettagli se necessario (si veda il ticket #48090 per ulteriori informazioni).
3. Filtri per i Test di Site Health Completati
Il nuovo filtro site_status_test_result consente agli sviluppatori di filtrare l’output di un test di stato completato per estendere il risultato di un test.
Gli sviluppatori possono anche utilizzare questo filtro per fornire azioni aggiuntive. Ecco un ottimo esempio di utilizzo (si veda il ticket #47864):
Un esempio potrebbe essere un provider di hosting: mancano le estensioni PHP, quindi aggiungono un collegamento attivo al gestore delle estensioni PHP del loro pannello di controllo. Forse volevano essere più diretti, volevano il controllo della versione di PHP, che consiglia l’aggiornamento dell’utente, aggiungono un pulsante ajax che cambierà immediatamente la versione di PHP per loro.
Questo filtro è disponibile sia in PHP, per test diretti, e come implementazione JavaScript, per test asincroni.
Miglioramento dell’Esperienza Amministratore
Oltre allo strumento Site Health, WordPress 5.3 offre numerosi miglioramenti dell’interfaccia utente dell’amministratore, cosa che dovrebbe migliorare notevolmente l’esperienza complessiva dell’intera dashboard di WordPress.
1. Miglior Contrasto Colore
Il contrasto colore è stato migliorato e molti problemi di accessibilità sono stati risolti.


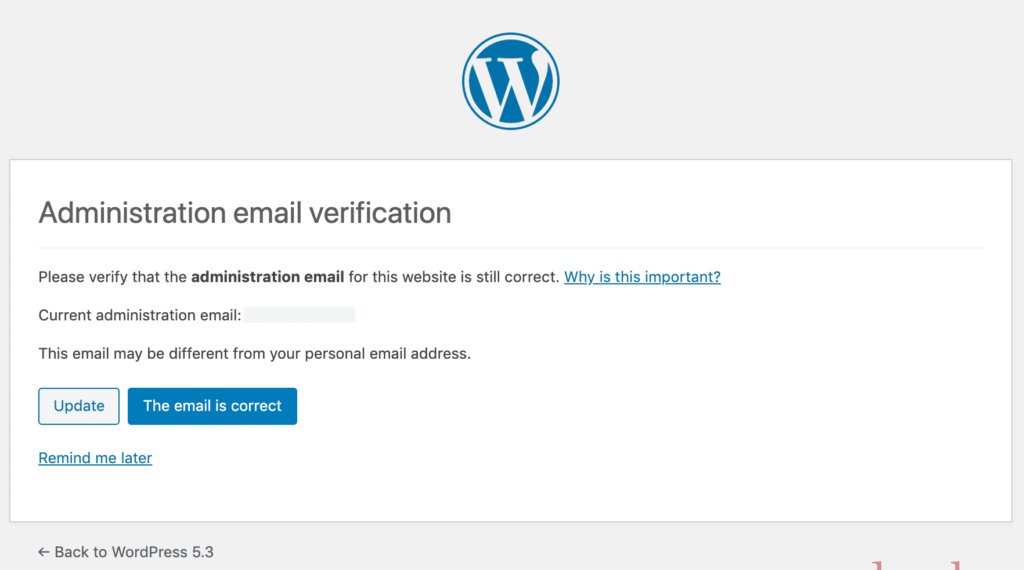
2. Verifica dell’Email dell’Admin
Quando un admin non ha effettuato l’accesso per un lungo periodo di tempo, verrà inviata un’email di verifica quando cercherà di fare il login. Per impostazione predefinita, questo intervallo è impostato su sei mesi, ma gli sviluppatori possono impostare un intervallo diverso utilizzando il filtro admin_email_check_interval (si vedano i ticket #46349 e #48144).

3. Ripresa dei Caricamenti
Il caricamento di immagini di grandi dimensioni da uno smartphone non interromperà più le cose nel bel mezzo del processo: WordPress ora supporta la ripresa dei caricamenti quando questi falliscono.
4. Rotazione delle Immagini
Le immagini ora vengono ruotate correttamente al momento del caricamento grazie ai metadati di orientamento EXIF.
Un Nuovissimo Tema Predefinito: Twenty Twenty
WordPress 5.3 arriva con un nuovo tema predefinito: Twenty Twenty. Si tratta di un tema minimal dotato di flessibilità, chiarezza e leggibilità, e un particolare focus sull’editor a blocchi.

Twenty Twenty è stato costruito sulla base di un tema gratuito già esistente nella community, Chaplin by Andérs Noren, che include un carattere tipografico gratuito e open source, con una gran personalità: Inter di Rasmus Andersson.
Potete leggere ulteriori informazioni su Twenty Twenty nel nostro approfondito post sul blog: Twenty Twenty: Introduzione al Nuovo Tema Predefinito di WordPress.
Cosa Cambia per gli Sviluppatori WordPress
WordPress 5.3 include diverse modifiche e miglioramenti per chi sviluppa con WordPress. Tra le molte modifiche, riteniamo che valga la pena menzionare le seguenti:
- Miglioramento dei componenti Data/Ora nel core
- Nuovo attributo aria-current
- Nuovo attributo aria-label
- Funzioni per aggiungere valore UGC e correlare gli attributi nei link
- La REST API in WordPress 5.3
Miglioramento dei Componenti Data/Ora nel Core
Il componente Data/Ora del core si occupa di tutto ciò che riguarda la data, l’ora e i fusi orari in WordPress. Come spiega Andrey “Rarst” Savchenko:
Il componente Data/Ora fa affidamento sul cosiddetto “ timestamp di WordPress “, una somma di timestamp Unix con un offset del fuso orario. Questo stava causando molti bug e la mancanza di interoperabilità con PHP a monte o con qualsiasi sistema esterno. La documentazione in linea si riferiva erroneamente a questi come timestamp Unix.
Sebbene fosse impossibile rimuovere completamente i timestamp di WordPress senza causare problemi di compatibilità con le versioni precedenti, il codice componente è stato migliorato con diverse correzioni di bug e la documentazione in linea è stata aggiornata e corretta dove necessario.
Inoltre, con la versione di WordPress 5.3 avremo accesso anche a diverse nuove API per le funzioni data/ora:
wp_timezone_string(): questa funzione recupera il fuso orario del sito come stringa. Potrebbe restituire una stringa di fuso orario PHP o un offset ± HH: MM.wp_timezone(): questa funzione recupera il fuso orario del sito come oggettoDateTimeZone.wp_date(): questa è un nuova funzione per la localizzazione della data. È destinata a sostituiredate_i18n().current_datetime(): questa funzione recupera l’ora corrente come oggettoDateTimeImmutableprendendo il fuso orario dalle impostazioni.get_post_datetime(): recupera l’oggetto per l’ora di pubblicazioneDateTimeImmutableget_post_timestamp(): recupera l’ora di pubblicazione come timestamp Unix.
Includes / Functions.php
Tutte queste funzioni sono definite e documentate in wp-includes/functions.php.
È ormai sconsigliato l’uso di current_time(), get_post_time() e date_i18n().
Vedete anche questi temi su GitHub: Miglioramenti del componente data/ora in WordPress 5.3 e Nuove funzioni da aggiungere all’API.
Nuovo Attributo aria-current
Quando viene pubblicata una nuova pagina o post, il suo nome appare in diversi menu e widget. Prima di WordPress 5.3, molti utenti non avrebbero riconosciuto quel link e questo avrebbe potuto essere fonte di confusione soprattutto per gli utenti con disabilità e/o gli utenti che usano screen reader.
Con il rilascio di WordPress 5.3, viene aggiunto un nuovo attributo aria-current="page" a livello di programmazione per indicare i link alla stessa pagina, mentre chi sviluppa temi è incoraggiato ad aggiungere stili specifici a tali link. Questa modifica ha effetto sui seguenti widget del core:
- Recent Posts.
- Navigation Menu.
- Pages.
- Category.
- Archives.
Ecco un esempio di utilizzo:
a[aria-current] {
/* CSS styles for current link */
}Nuovi Attributi aria-label nei Menu di Navigazione
“I landmark forniscono un modo efficace per identificare l’organizzazione e la struttura di una pagina web” e consentono agli sviluppatori di temi di aggiungere supporto per la navigazione da tastiera nelle pagine web grazie a ruoli di landmark.
I punti di riferimento ARIA forniscono un contesto per i contenuti web e sono particolarmente utili per gli utenti di tecnologie assistive.
Data l’importanza dei punti di riferimento ARIA per l’accessibilità, WordPress 5.3 ora aggiunge il supporto per gli attributi aria-label nella navigazione di post e commenti.
Gli sviluppatori e i progettisti di temi possono aggiungere landmark
ARIA ai menu di navigazione di post e commenti aggiungendo il nuovo
parametro aria-label alle seguenti funzioni:
_navigation_markup()get_the_post_navigation()get_the_posts_navigation()get_the_posts_pagination()get_the_comments_navigation()get_the_comments_pagination()the_post_navigation()the_posts_navigation()the_posts_pagination()the_comments_navigation()the_comments_pagination()
Trovate ulteriori informazioni sugli attributi aria-label nei post e nei commenti di navigazione sul blog Make WordPress Core.
Funzioni per Aggiungere Valori UGC agli Attributi rel nei Link
Nel settembre 2019, Google ha annunciato due nuovi attributi che permettono identificare la natura dei link: rel="sponsored" e rel="ugc":
rel=”ugc”: UGC è l’acronimo di User Generated Content e il valore dell’attributo ugc è consigliato per i link all’interno di contenuti generati dall’utente, come commenti e post dei forum.
WordPress 5.3 aggiunge il supporto per l’attributo rel="ugc"
nei commenti. Questa modifica è stata implementata in poche ore ed è
interessante vedere quanto rapidamente il team di sviluppo ha reagito
all’annuncio di Google (si veda il ticket #48022).
Inoltre, WordPress 5.3 introduce anche due nuove funzioni che consentono agli sviluppatori di aggiungere i valori nofollow e ugc a gli attributi rel nei link:
wp_rel_callback()viene utilizzato per aggiungere valori agli attributirela link specific e sostituisce la funzione ormai deprecatawp_rel_nofollow_callback().
La funzione è definita inwp-includes/formatting.php:/** * Callback to add a rel attribute to HTML A element. * * Will remove already existing string before adding to prevent invalidating (X)HTML. * * @since 5.3.0 * * @param array $matches Single match. * @param string $rel The rel attribute to add. * @return string HTML A element with the added rel attribute. */ function wp_rel_callback( $matches, $rel ) {}wp_rel_ugc()aggiunge sianofollowcheugcai valorirelnei link.
La funzione è definita inwp-includes/formatting.php:/** * Adds `rel="nofollow ugc"` string to all HTML A elements in content. * * @since 5.3.0 * * @param string $text Content that may contain HTML A elements. * @return string Converted content. */ function wp_rel_ugc( $text ) { // This is a pre-save filter, so text is already escaped. $text = stripslashes( $text ); $text = preg_replace_callback( '|<a>|i', function( $matches ) { return wp_rel_callback( $matches, 'nofollow ugc' ); }, $text ); return wp_slash( $text ); }
Quindi, da ora in poi, gli sviluppatori possono aggiungere l’attributo rel="nofollow ugc" ai link nel modo seguente:
$link = '<a href="example.com">User generated link example</a>';
$ugc_link = wp_rel_ugc( $link );
echo $ugc_link;
// output: <a href="example.com" rel="nofollow ugc">User generated link example</a>La REST API in WordPress 5.3
WordPress 5.3 include diverse modifiche e miglioramenti alla REST API.
Una delle modifiche più rilevanti è il supporto per i tipi di dati 'object' e 'array' per le register_meta.
Con questo miglioramento, la REST API ora supporta nativamente tipi di metadati complessi. Questo ci consente di utilizzare l’API per eseguire la convalida basata su schema, potrebbe semplificare l’interazione del codice client con valori complessi e, infine, consentire agli sviluppatori di creare blocchi meta-based complessi tramite la REST API.
Per una visione più approfondita di questo argomento, si veda WP 5.3 Supports Object and Array Meta Types in the REST API.
Un secondo miglioramento significativo riguarda il parametro _fields che consente di limitare i campi inclusi negli oggetti JSON restituiti dalla REST API. Si veda il seguente esempio:
/wp/v2/posts?_fields=id,title,authorA partire da WordPress 5.3, il parametro _fields
potrà essere utilizzato per filtrare l’oggetto di risposta REST API in
base a campi nidificati, così che possiamo richiedere specifici campi o
proprietà meta all’interno di un oggetto complesso. Possiamo usare il parametro _fields come segue:
?_fields=meta.meta-key-1,meta.meta-key-2,meta.meta-key-3.nested-propPer una panoramica più completa dei miglioramenti della REST API in arrivo con WordPress 5.3, si veda The REST API in WordPress 5.3.
Come Installare una Versione Beta di WordPress
Che vogliate contribuire al core o che siate solo curiosi di conoscere in anteprima le nuove funzionalità e aggiunte in arrivo con l’ultimo rilascio WordPress, è possibile installare rapidamente la versione di sviluppo in pochi minuti.
Le versioni di sviluppo non vanno utilizzate in un sito in produzione. Sentitevi liberi di installarle nel vostro ambiente di staging o su locale, ma mai sul vostro sito live.
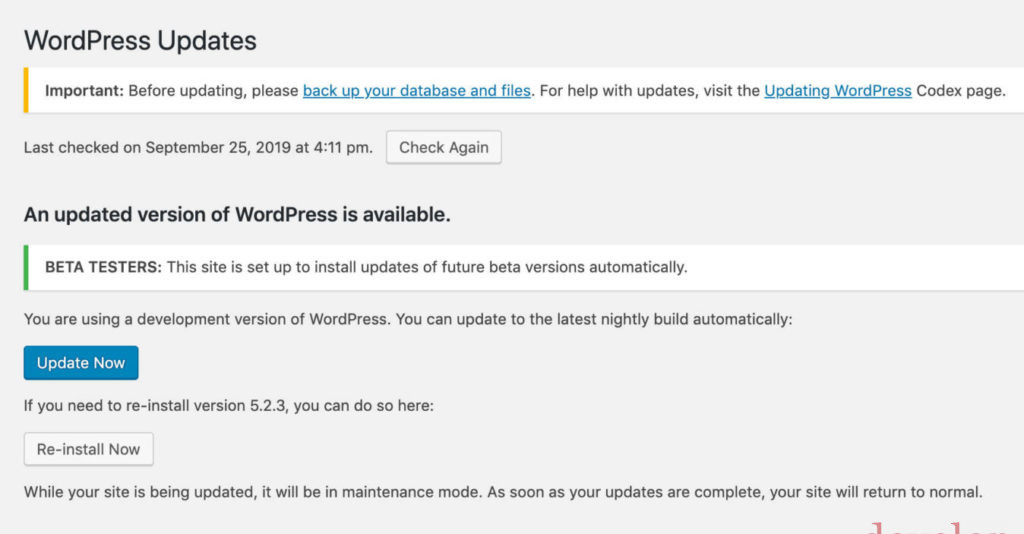
Per installare una versione Beta/RC di WordPress, avete due modi. Potete:
- Installare il WordPress Beta Tester ed eseguire l’installazione nella dashboard di un ambiente WordPress esistente.
- Scaricare e installare manualmente l’attuale Beta/RC. È possibile ottenere la “nightly build“, creata dal repository Subversion. Se state cercando una versione specifica di WordPress, stabile o di sviluppo, potete controllare sull’Releases Category Archive.
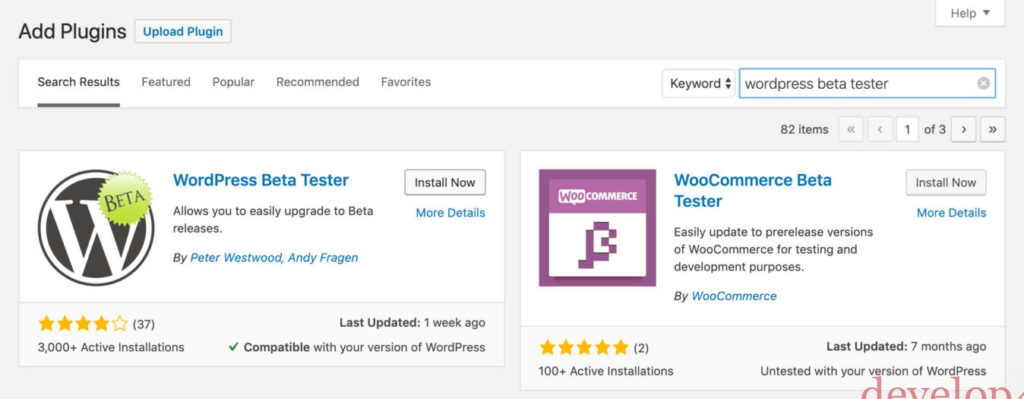
Se decidete di installare il plugin Beta tester, dovrete configurare una normale installazione di WordPress, sul vostro computer locale o nel vostro ambiente di staging. Una volta che il vostro sito WordPress è attivo e funzionante, andate su Plugins → Add new e cercate WordPress Beta Tester.
Il plugin vi dà la possibilità di testare in modo semplice e veloce la beta WordPress, consentendo di installare e/o aggiornare la versione beta corrente o la Release Candidate con un solo clic.

Quindi, installate e attivate il plugin come al solito.
Andate su Tools → Beta Testing e selezionate l’opzione Bleeding edge nightlies, quindi salvate le modifiche.
Al termine, andate alla schermata Dashboard → Updates e fate clic sul pulsante Update Now.

WordPress ora scaricherà e installerá il seguente pacchetto:
https://wordpress.org/nightly-builds/wordpress-latest.zipUna volta completata l’installazione, verrete reindirizzati alla pagina About temporanea di WordPress.

E questo è tutto. Ora siete pronti per eseguire i test sulle versioni WordPress Beta e RC.
Consultate la documentazione ufficiale per ulteriori informazioni sui test beta di WordPress.

Come Eseguire l’Aggiornamento a WordPress 5.3
La data di rilascio prevista per WordPress 5.3 è il 12 novembre 2019. Una volta che sarà disponibile, ecco come potrete aggiornarlo sul vostro sito.
Poiché il sito di ogni cliente è diverso, consigliamo sempre di utilizzare l’ambiente di staging ad un clic. Potete clonare il vostro sito live in pochi secondi e quindi testare WordPress 5.3 con il tema e i plugin esistenti per verificare la compatibilità. Naturalmente potete anche fare un backup manuale prima di aggiornare il sito live, solo per essere sicuri.
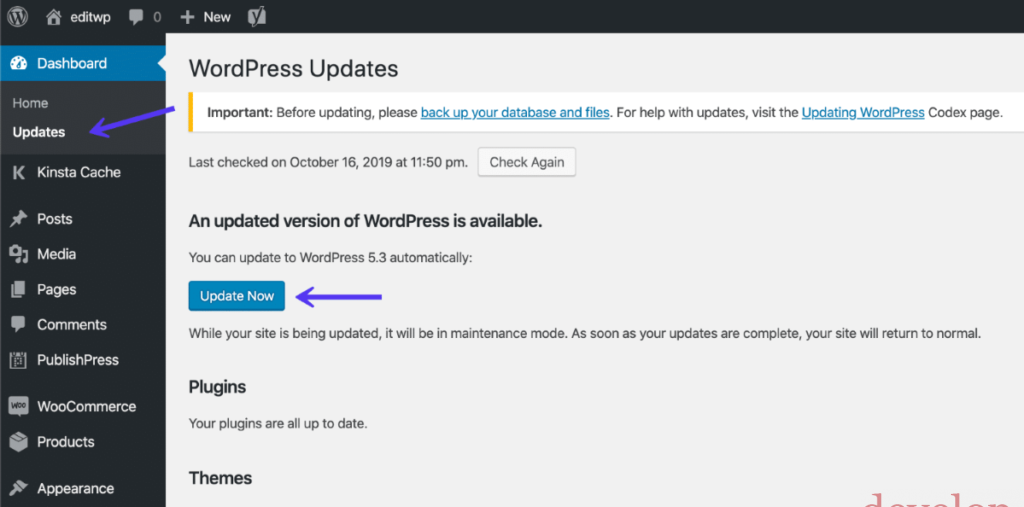
Per aggiornare WordPress a 5.3 è sufficiente fare clic sull’icona degli aggiornamenti nella dashboard di amministrazione di WordPress. Fate clic sul pulsante “Update Now”. Mentre il vostro sito è in fase di aggiornamento, apparirà in modalità di manutenzione. Non appena i vostri aggiornamenti saranno completi, il sito tornerà alla normalità.

Se tutto va bene con l’aggiornamento dovreste quindi vedere la schermata “Welcome to WordPress 5.3”. E questo è tutto! Facile e veloce.

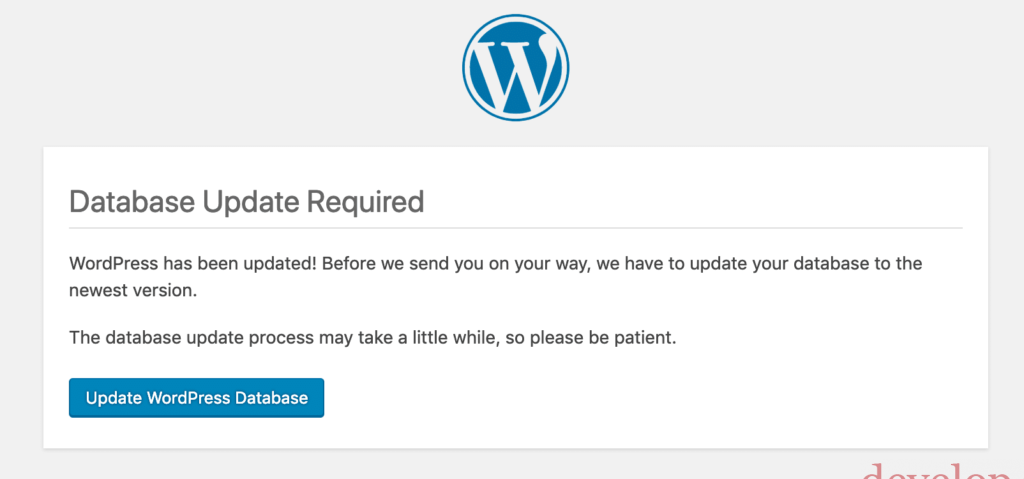
Dopo aver fatto clic sulla dashboard, riceverete anche un messaggio per aggiornare il database alla versione più recente. Basterà fare clic sul pulsante “Update WordPress Database” e sarete a posto.

Risolvere i Problemi con l’Aggiornamento WordPress
Ogni volta che si fa l’aggiornamento di una versione principale di WordPress, ci sono sempre persone che presentano problemi: ciò è dovuto alle migliaia di plugin e temi diversi che coesistono attualmente sul mercato. Ecco alcuni modi per risolvere problemi comuni.
- Il vostro sito potrebbe essere ancora parzialmente memorizzato nella cache. Potete risolverlo svuotando l’intera cache della pagina sul vostro sito WordPress.
- Provare a disattivare tutti i plugin per vedere se ciò risolve il problema. Quindi riattivarli uno a uno fino a trovare quello che potrebbe richiedere un aggiornamento da parte di chi lo ha sviluppato.
- Provate a passare a un tema WordPress predefinito, come Twenty Twenty. Se questo risolve il vostro problema, potreste contattare chi ha sviluppato il vostro tema.
- Fate una diagnostica dei problemi JavaScript nel vostro browser e risolveteli.
Riepilogo
Ci siamo occupati delle funzionalità e miglioramenti più interessanti in WordPress 5.3.
Con tredici versioni del plugin Gutenberg integrate nel core, diversi miglioramenti allo strumento Site Health Tool, un nuovissimo tema predefinito, miglioramenti nell’interfaccia di amministrazione, nuove funzioni e caratteristiche per sviluppatori e progettisti di temi, un migliore supporto per PHP 7.4 e un incredibile numero di piccole modifiche, e correzioni di bug, WordPress 5.3 rappresenta un’importante pietra miliare nell’evoluzione del CMS.
Quali sono le vostre funzioni o miglioramenti preferiti? Ci siamo persi qualcosa di importante? Condividete i vostri pensieri con noi nella sezione commenti.



