Html 5: tabelle, righe e celle
La creazione di una pagina Web dall’aspetto gradevole e ben strutturato si basava, fino a qualche tempo fa, sull’utilizzo delle tabelle HTML, ovvero griglie in cui venivano inseriti i contenuti della pagina in modo da poterli disporre affiancati o a cascata a seconda dei propri gusti.
Con l’evolversi delle tecniche di Web Design, tuttavia, l’utilizzo delle tabelle si è ridotto notevolmente in quanto, per la creazione di layout è andata affermandosi la tecnica tableless basata sull’utilizzo di semplici DIV formattati con apposite proprietà CSS attraverso i quali è possibile riprodurre, con un minor dispendio di markup, i risultati ottenibili con design di tipo tabellare.
Nonostante tutto, resta il fatto che l’utilizzo di tabelle in HTML non può e non deve essere considerato obsoleto: l’utilizzo di una tabella HTML, infatti, resta essenziale per la presentazione di alcuni contenuti come, ad esempio, elenchi oppure report di dati.
Cosa sono le tabelle?
Le tabelle sono componenti importanti in HTML: nate agli inizi del Web per impaginare dati aggregati, si sono poi trasformate in uno strumento indispensabile per gestire i layout grafici, per tornare, già nell’epoca dei CSS, ad essere elementi utilissimi per rappresentare informazioni.
I tag HTML per la creazione di tabelle
In HTML 5 si utilizzano diversi tag per realizzare una tabella:
Ma anche:
- thead – crea l’intestazione di una tabella;
- th – crea una cella per l’intestazione di una tabella;
- tbody – crea il corpo di una tabella;
- tfoot – crea la chiusura di una tabella ma deve essere inserito prima di tbody.
In effetti i primi tre tag sono i più utilizzati (in quanto indispensabili), mentre gli altri molto spesso vengono omessi. I tag thead, tbody e tfoot servono per raggruppare righe e definirne il contenuto: thead definisce l’intestazione della tabella, tfoot la chiusura e tbody le righe di dati.
per completezza vedremo esempi per tutti i tag, dando però precedenza ai primi tre tag: <table>, <tr> e <td>.
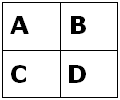
Vediamo un primo esempio di tabella:
Attraverso questo markup otterremo visivamente una struttura del genere:
Il tag <table>
Il tag table, che apre e chiude la tabella e funge da contenitore di tutti gli altri tag, supporta i seguenti principali attributi:
- align – allinea l’intera tabella a destra, sinistra o al centro (ma se ne sconsiglia l’utilizzo a favore dei CSS). Può assumere i valori center, left e right; vediamo un esempio:
- width – imposta la larghezza di una tabella in pixel o in percentuale rispetto al suo contenitore (oggi poco utilizzato a favore dei CSS);
- border – imposta il bordo di una tabella (oggi poco utilizzato a favore dei CSS);
- cellpadding – imposta la spaziatura tra il contenuto della cella ed i margini della cella stessa;
- cellspacing – imposta la distanza tra le diverse celle della tabella.
Vediamo un esempio completo:
Il bordo, se non specificato, ha valore di default uno (1).
Il tag <td>: gli attributi colspan e rowspan
Vediamo adesso due importanti attributi del tag td:
- colspan – unisce due o più celle in orizzontale;
- rowspan – unisce due o più celle in verticale.
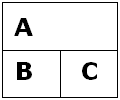
Vediamo un esempio di utilizzo di colspan che utilizzeremo per unire due celle della prima riga della tabella vista nel primo esempio di questo articolo:
Attraverso questo markup otterremo il seguente risultato:
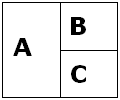
Vediamo adesso un esempio di utilizzo di rowspan per unire verticalmente la prima cella di entrambe le righe di cui è composta la nostra tabella:
Otterremo il seguente risultato:
Altri attributi del tag <td>
Bisogna ricordare che td supporta anche altri attributi, i più importanti sono: width, height (larghezza e altezza), align e valign (utilizzati per gestire l’allineamento dei contenuti della cella). In merito agli attributi align e valign rimandiamo il lettore alla prossima lezione dedicata alla gestione dell’allineamento dei contenuti.
Il tag <tr>
Il tag <tr> è utilizzato per definire una linea e, pertanto, svolge il ruolo di contenitore per i tag <td> (contenuti) o <th> (intestazioni).
Il tag in questione è utilizzato, di solito, senza attributi, tuttavia è possibile usare align e valign per gestire l’allineamento dei contenuti all’interno della linea.
Un esempio completo di tabella HTML
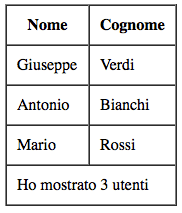
Concludiamo con un esempio completo di tabella:
Questo il nostro risultato visivo:
 La tabella creata è stata suddivisa in tre blocchi: il primo (thead) definisce le intestazioni della tabella, il secondo (tfoot) definisce il footer della tabella mentre il terzo (tbody) racchiude i contenuti.
La tabella creata è stata suddivisa in tre blocchi: il primo (thead) definisce le intestazioni della tabella, il secondo (tfoot) definisce il footer della tabella mentre il terzo (tbody) racchiude i contenuti.
Da notare che, nonostante sia posizionato prima di tbody, il contenuto di tfoot verrà mostrato al termine delle righe di dati.