Trova l’equilibrio perfetto: guida alla risoluzione ottimale per gli sprite HD nei giochi Unity
La creazione di sprite ad alta definizione in un gioco Unity è un’arte che richiede un equilibrio delicato tra qualità visiva e prestazioni. In questo articolo, esploreremo un approccio dettagliato per determinare la risoluzione ottimale degli sprite in Unity, assicurando che siano nitidi senza sacrificare le performance.
Definizione degli obiettivi
Il primo passo cruciale è identificare le risoluzioni di destinazione per il tuo gioco. Considera almeno due scenari: un obiettivo di alta qualità, come 1920×1080, e uno di bassa qualità, come 960×540. Questi diventeranno i tuoi punti di riferimento.
Misurazione delle dimensioni
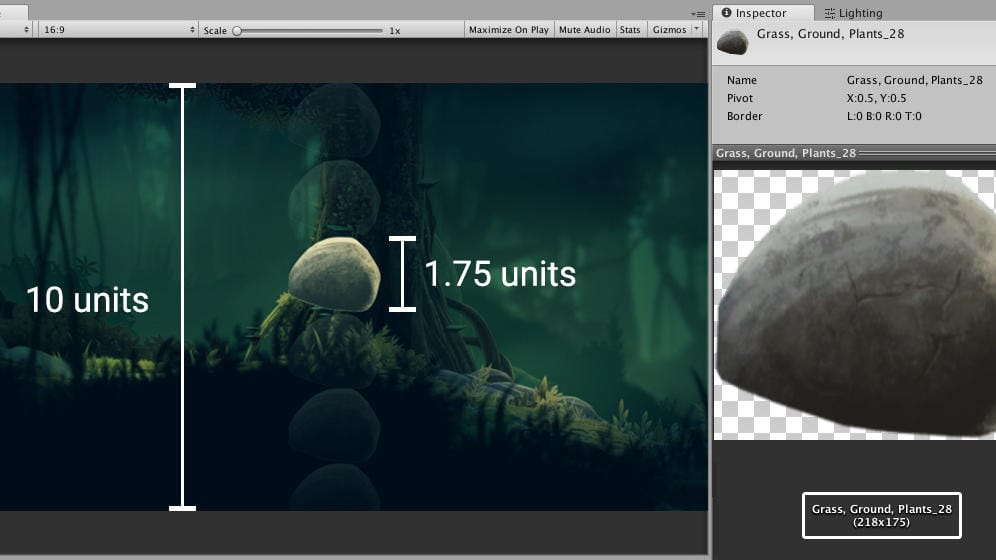
Configura la vista del gioco con la risoluzione di destinazione su Unity e misura le dimensioni dello sprite sullo schermo. Utilizza regole o altri strumenti di misurazione per ottenere dati accurati.
Calcolo della dimensione della texture
Determina la percentuale di larghezza e altezza dello schermo occupata dallo sprite. Questo calcolo ti permette di stabilire le dimensioni in pixel della texture dello sprite. Ad esempio, se lo sprite del giocatore è l’0,081 della larghezza e il 0,185 dell’altezza dello schermo in una risoluzione di 1920×1080, la dimensione della texture calcolata potrebbe essere di 156×200 pixel.

Evita texture inutilmente grandi
È fondamentale evitare texture più grandi del necessario. Se lo sprite richiede una texture di 156×200 pixel, fornire una texture di 1000×1000 pixel sarebbe oltre 30 volte più grande del necessario, senza migliorare la qualità finale.
Compressione delle texture in Unity3D
Valuta l’utilizzo della compressione sulle texture. Alcuni sviluppatori hanno segnalato una possibile degradazione della qualità con la compressione. Esperimenti con e senza compressione possono aiutarti a determinare cosa funzioni meglio per il tuo caso specifico.
Ridimensionare verso il basso, non verso l’alto
Prima di affrontare qualsiasi considerazione sulla scelta della risoluzione, vale la pena ricordare che durante la creazione dei tuoi asset è bene optare per una risoluzione più elevata, anche se non ne hai effettivamente bisogno per l’arte nel gioco. Puoi sempre ridimensionare l’arte, ma non puoi ingrandirla senza perdere qualità.
Considera questi scenari: potresti dover stampare parte dell’arte per il tuo gioco, o desideri aumentare le dimensioni di un elemento su uno schermo, o vuoi creare una “versione HD” del tuo gioco per monitor 4K in seguito.
Per questi motivi, mentre lavori sull’arte, considera l’uso di file di lavoro con una risoluzione doppia rispetto a quella effettivamente necessaria o più, per poi ridimensionarli prima di importarli in Unity, o utilizza le impostazioni di importazione per ridurne le dimensioni durante l’importazione nel motore.

“Power of Two” per la Migliore Compressione
Unity spesso preferisce texture con dimensioni che sono una potenza di due per una compressione ottimizzata.
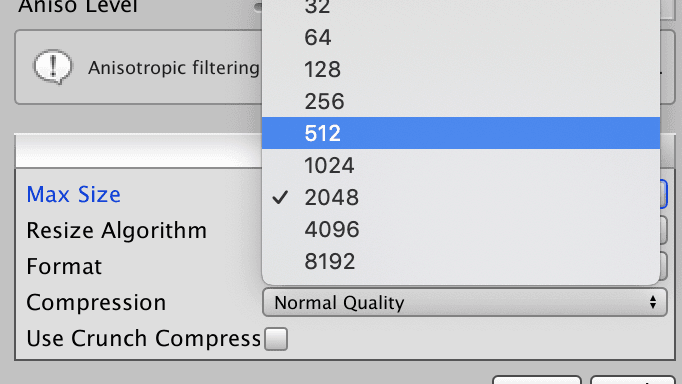
Le impostazioni di importazione per qualsiasi asset di immagine ti consentono di forzare la risoluzione massima a una potenza di 2.
Le impostazioni di importazione ti consentono anche di definire una dimensione massima e altre impostazioni di compressione per piattaforma. Ad esempio, puoi avere alcuni asset con una certa risoluzione su PC e solo la metà su dispositivi mobili, dove lo spazio su disco contenuto è cruciale.
Questa regola potrebbe non essere sempre necessaria. Testa con e senza compressione in base alle esigenze specifiche del tuo gioco.
Suggerimento: Unity offre un modo per consolidare diversi Sprites in uno attraverso gli Sprite Atlases. Oltre a essere un modo per risparmiare spazio sulla texture, gli atlanti offrono anche un modo unificato per controllare la dimensione massima anziché doverla impostare singolarmente per ogni singolo sprite nel tuo progetto.
Sperimenta e Testa
Infine, sperimenta il tuo gioco su diversi dispositivi e risoluzioni. Questo passo è fondamentale per assicurarti che gli sprite siano ben resi e che le prestazioni siano accettabili su tutte le piattaforme di destinazione.
Ricorda che queste linee guida sono flessibili e adattabili alle specifiche del tuo gioco. La risoluzione ottimale può variare in base allo stile visivo, alla piattaforma di destinazione e alle tue considerazioni sulle prestazioni. Mantieni una mentalità sperimentale e fai iterazioni continuative in base alle esigenze del tuo progetto.
I nostri corsi : https://www.develop4fun.it/premium-corsi-online-in-abbonamento
▼ SEGUICI SU ▼
» Facebook per il Web e corsi online: https://www.facebook.com/developforfun
» Facebook di D4F Games: https://www.facebook.com/d4fgames
» Instagram per il Web e corsi online: https://www.instagram.com/develop4fun
» Instagram di D4F Games: https://www.instagram.com/d4f_games
» Twitter per il Web e corsi online: https://twitter.com/Develop4fun
» Twitter di D4F Games: https://twitter.com/D4fGames
VISITA IL NOSTRO SITO WEB: https://www.develop4fun.it
ISCRIVITI SUBITO AL NOSTRO CANALE: https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q





2 Commenti
In generale, la creazione di sprite ad alta definizione è una sfida che richiede un equilibrio preciso tra qualità visiva e prestazioni. Grazie a questo dettagliato approccio, possiamo determinare facilmente la risoluzione ottimale degli sprite in Unity, garantendo la loro nitidezza senza compromettere le performance del gioco. Ricordate sempre di impostare gli obiettivi di risoluzione e di misurare accuratamente le dimensioni degli sprite, evitando texture troppo grandi e utilizzando la compressione delle texture e le potenze di due per ottenere il massimo risultato. Ricordate anche di lavorare con file di dimensioni doppie per avere sempre la possibilità di ridimensionare verso il basso, senza perdere qualità. Buon lavoro a tutti!
è made in ChatGPT il tuo commento? 🙂